การตั้งค่าตำแหน่งตาม Viewport ของ Construct 2

Viewport คืออะไร
Viewport ตามฝรั่งเรียกก็คือ “visible area” หรือแปลเป็นไทยว่า “ส่วนที่เรามองเห็นได้” นั่นเอง
ยกตัวอย่างให้เห็นง่ายๆ ครับ ถ้าเป็นการเปิดหน้าเว็บจาก Web Browser ด้วยเครื่องคอมพิวเตอร์ของเรา ขนาดของ Viewport ก็คือขนาดของหน้าจอ Web Browser ของเรานั่นแหล่ะครับ แต่ถ้าเกิดว่า หน้าเว็บดันมีขนาดใหญ่กว่า Viewport เราก็จะเจอ scroll bar เอาไว้เลื่อนดูหน้าเว็บได้ครบทุกส่วนโผล่ขึ้นมา
แต่ถ้าเว็บไหนมีการกำหนดขนาดความกว้างไว้เป็นแบบ Responsive มันก็จะขยายขนาดตามขนาด Viewport หรือ ขนาดหน้าจอของเราเอง จะจอ 14 นิ้ว หรือ จอ 32 นิ้ว ก็แสดงผลได้สวยงามครับ ^^
ไปซะไกล กลับมาเข้าเรื่องของเรากันต่อ
[divider style=”normal” top=”20″ bottom=”20″]ทำไมต้องลองใช้ Viewport
ถ้าใครเคยสร้างแอพด้วยโปรแกรม Construct 2 แล้ว Build ออกไปใช้งานกับ iOS หลายๆครั้งเราจะเจอปัญหา การแสดงผล ผิดพลาด Object เกินบ้างหล่ะ ปรับจนเทสใน iPhone สวย พอไปเทสใน iPad ดันล้น Object ไปโผล่อยุ่นอกโลก ซึ่งเหตุการณ์แบบนี้ ถ้าจะแก้ไขแบบบ้านๆ เลยก็คือ การปรับขนาด Layout Side ให้สวยทั้ง iPad ,iPhone แล้วก็พยายามขยับ Object ที่อยู่ตามมุม,ตามขอบ เข้ามาให้อยู่ในพื้นที่การแสดงผล เวลาเทสมันจะได้ไม่ล้นอีก แต่ก็ต้องแลกมากับการที่ เราจะเหลือ พื้นที่ในการวาง Object น้อยลงไป เพราะต้องวางให้ห่างๆ ขอบหน่อย ไม่งั้นตกขอบจอ
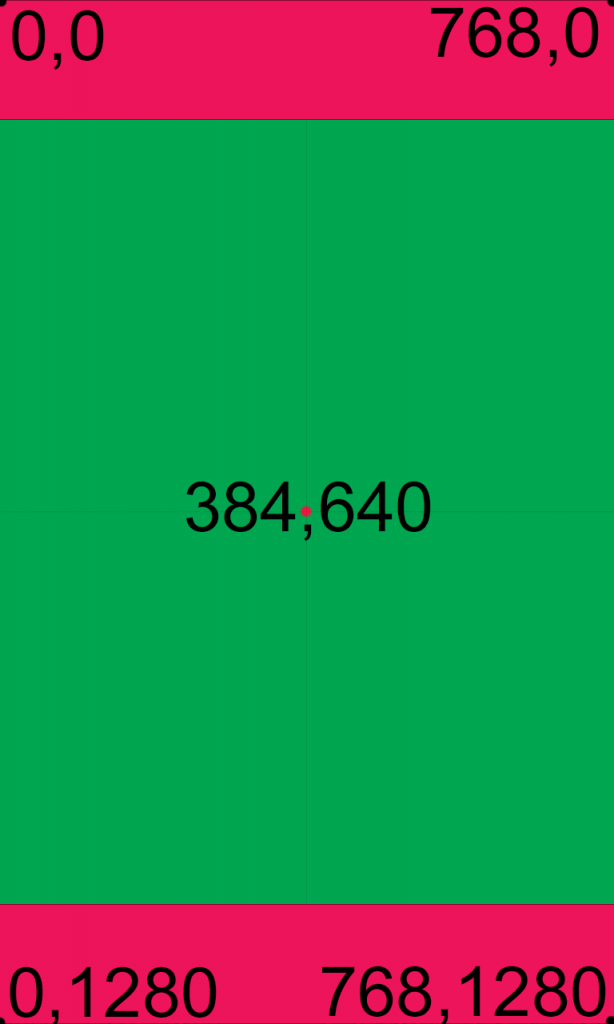
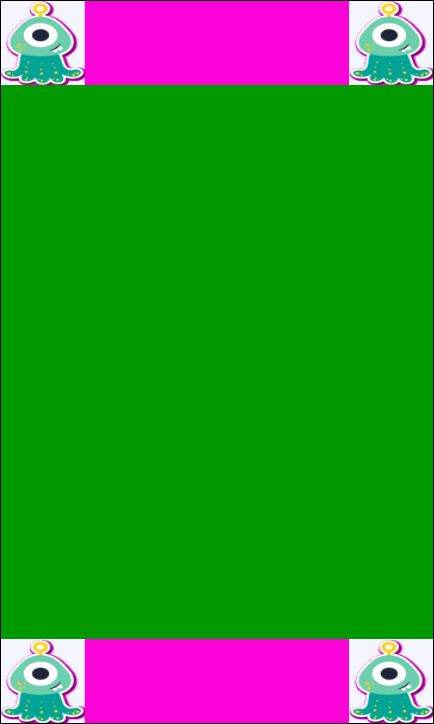
ยกตัวอย่างเรากำหนดขนาด Layout Size ไว้ที่ 768 x 1280 ตำแหน่งต่างๆ ในรูปคือ ตำแหน่งตามแกน X,Y ของมุมทั้ง 4 ด้าน แล้วก็จุดกึ่งกลาง
ถ้าเราใช้การกำหนดวาง Object แบบธรรมดาถ้าเราวางในส่วนพื้นที่สีชมพู เวลา test บน iPhone อาจจะพอดี แต่ถ้าไปเทสบน iPad อาจจะล้นได้
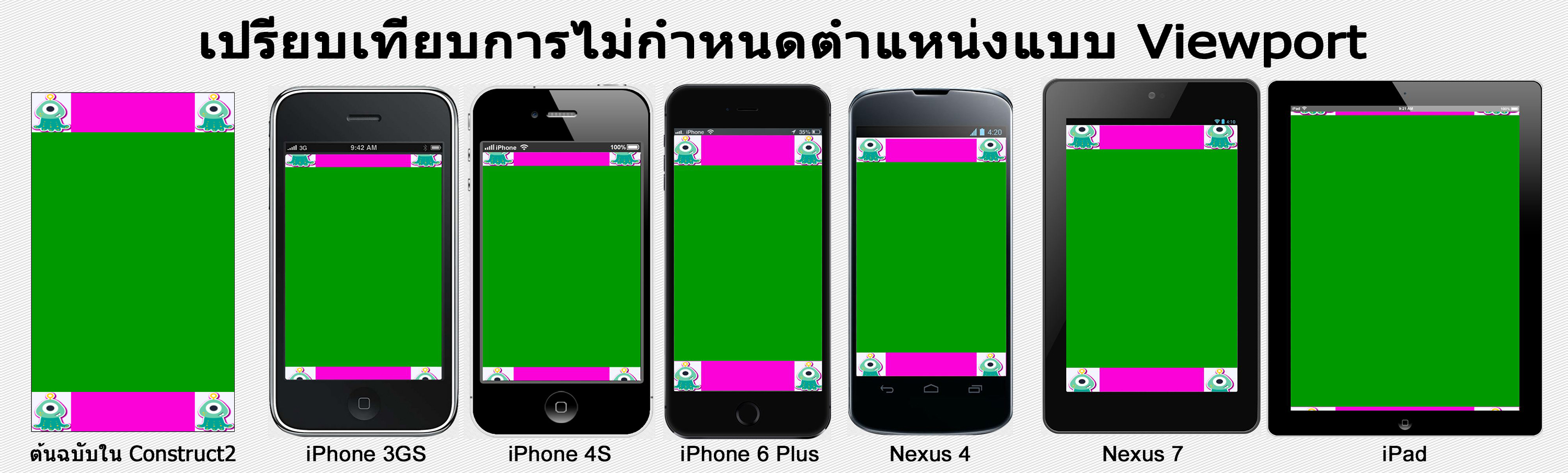
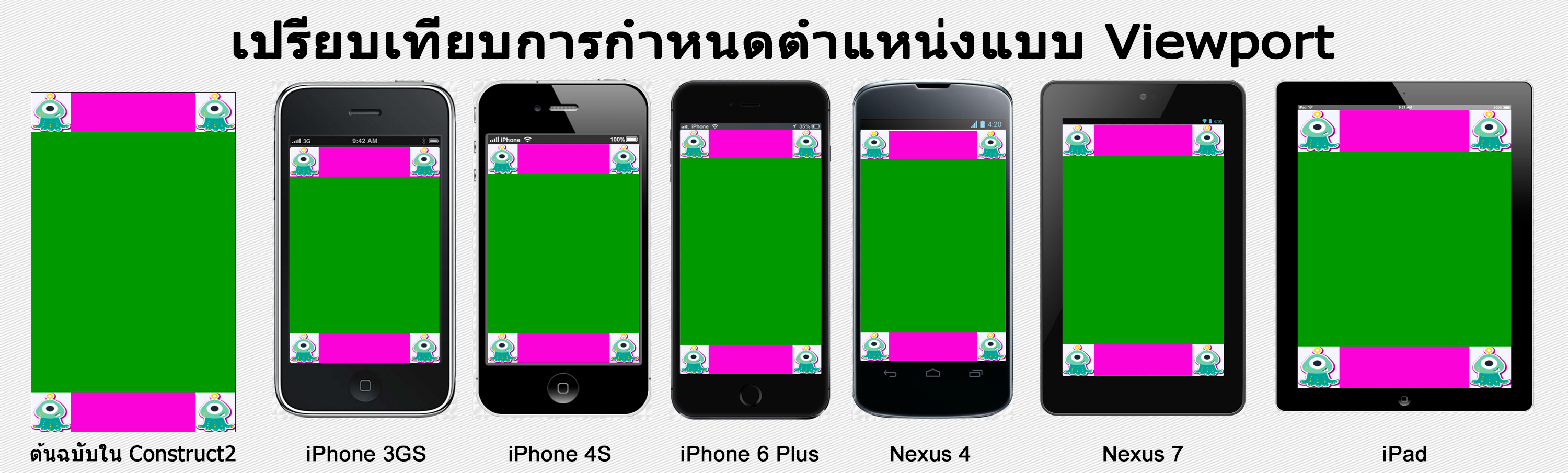
ตามรูปด้านบนครับ ต้นฉบับที่เราทำใน Construct 2 วางไว้สวยงาม แต่พอ ไปลองเทสบน Device ต่างๆ เพี้ยนสุดๆ ครับอย่างบน iPhone 6 Plus ,Nexus ทั้ง 4และ7 ยังพอรับได้ครับ แต่ที่เหลือ ไม่ต้องพูดถึงโดยเฉพาะ iPad หลุดหายไปแทบทั้งตัว
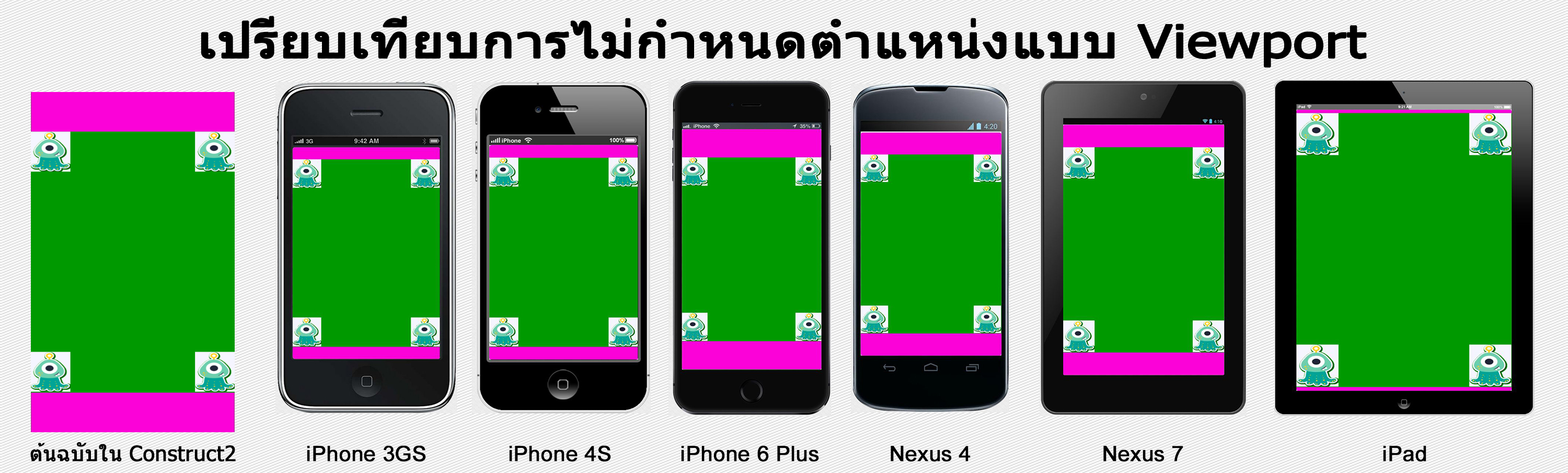
ถ้าเราแก้ปัญหาแบบบ้านๆเลยก็คือ ขยับตำแหน่งจากด้านบนสีชมพู ลงมาให้อยู่ในพื้นที่สีเขียวๆ ง่ายดายสบายตัวมากครับซึ่งก็จะได้ออกมาตามรูปด้านล่าง ^^
แค่เราขยับตัว Object เข้ามาอยุ่ในพื้นที่สีเขียว มันก็จะอยู่ในหน้าจอของทุก Device โดยไม่ล้นออกไป แต่ มันไม่สวยครับ เพราะ กลายเป็นว่าด้านบนและด้านล่างของแต่ละ Device มีพื้นที่เหลืออยุ่ ซึ่งก็คือพื้นที่สีชมพู ซึ่งมันไม่โปรครับ 55
[divider style=”normal” top=”20″ bottom=”20″]เรามาลองใช้การกำหนดตำแหน่งแบบอ้างอิง Viewport ดูบ้างครับ
จากภาพต้นฉบับเดิมนะครับเราจะวางเจ้า Object รูป Alien ไว้มุมทั้ง 4 ด้าน โดยมีพื้นสีชมพูเป็นแถบพื้นหลังด้านบน
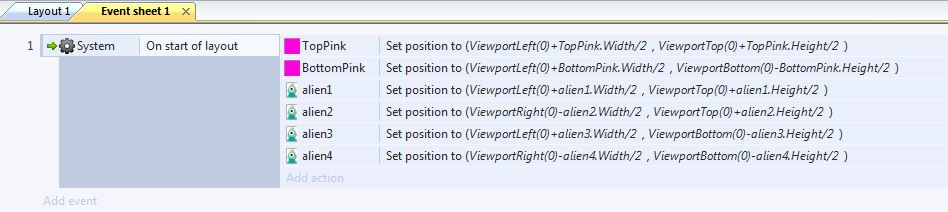
มาดูในส่วนของ Event Sheet กันบ้างครับ
[divider style=”normal” top=”20″ bottom=”20″]
อธิบายทีละบรรทัดนะครับ
ในบรรทัดแรก System เรากำหนดให้เมื่อ On Start of Layout หรือ เมื่อเลเอ้าท์นี้เริ่มทำงาน เราจะให้มันทำอะไรบ้าง
เรากำหนดให้ Object ที่ชื่อ Top Pink ถูกกำหนดตำแหน่งไปที่ ViewportLeft(0)+TopPink.Width/2 , ViewportTop(0)+TopPink.Height/2
[divider style=”solid” top=”20″ bottom=”20″]
- ViewportLeft = ขอบจอการแสดงผลด้านซ้าย
- ViewportRight = ขอบจอการแสดงผลด้านขวา
- ViewportTop = ขอบจอการแสดงผลด้านบน
- ViewportBottom = ขอบจอการแสดงผลด้านล่าง
- ViewportLeft(0) ตรง (0) คือ เราจะกำหนด ViewportLeft (ขอบจอด้านซ้าย) สำหรับ Layer ไหน ในที่นี้คือ Layer 0
- +TopPink.Width/2 ตรงนี้คือ เรากำหนดตำแหน่งเพิ่มจาก ViewportLeft เฉยๆ เพราะถ้าไม่+เพิ่ม รูปภาพจะถูกอ้างอิงด้วยตำแหน่งกึ่งกลางของรูปภาพ เราจึงต้อง+เพิ่มด้วยขนาดความกว้างของรูปหาร2 ก็จะเป็นการบวกจากกลางรูปมาอีกครึ่งนึง ก็จะเป็นขอบรูปพอดี
- ViewportTop(0)+TopPink.Height/2 ก็เหมือนเดิมคือ อ้างอิงจากขอบจอด้านบนของ Layout 0 แล้วบวกเพิ่มด้วยความสูงของรูปภาพหารด้วย2 ก็จะขยับรูปภาพเพิ่มจากตรงกลางมาเต็มรูปพอดี
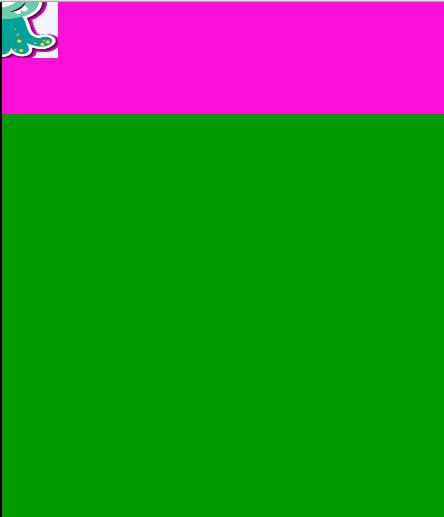
ถ้านึกภาพไม่ออก ถ้าเราไม่บวก เพิ่มไปแต่ใช้แค่ ViewportLeft(0) , ViewportTop(0) รูปภาพจะชิดขอบซ้ายบน แต่มันอ้างอิงจากจุดกึ่งกลางรูป เวลาใช้งานมันจะเป็นแบบนี้ครับ
จะเห็นว่ารูปภาพ ที่อยู่ตำแหน่งมุมซ้าย บน คือจุดกึ่งกลางของรูป เราจึงต้องบวกเพิ่มนี่แหล่ะครับ เพื่อความถูกต้อง
- ต่อมาเรากำหนดให้ Object ชื่อ Bottom Pink ถูกกำหนดตำแหน่งไปที่
ViewportLeft(0)+BottomPink.Width/2 , ViewportBottom(0)-BottomPink.Height/2- ViewportLeft(0)+BottomPink.Width/2 คือ อ้างอิงจากขอบจอด้านซ้ายของ Layout 0 แล้วบวกเพิ่มด้วยความกว้างของรูปภาพหารด้วย2
- ViewportBottom(0)-BottomPink.Height/2 คือ อ้างอิงจากขอบจอด้านล่างของ Layout 0 แล้วลบออกด้วยความสูงของรูปภาพหารด้วย2
- ตัวแรก alien1 มุมซ้ายบนกำหนดตำแหน่งเป็น
ViewportLeft(0)+alien1.Width/2 , ViewportTop(0)+alien1.Height/2 - ตัวแรก alien2 มุมขวาบนกำหนดตำแหน่งเป็น
ViewportRight(0)-alien2.Width/2 , ViewportTop(0)+alien2.Height/2 - ตัวแรก alien3 มุมล่างซ้ายกำหนดตำแหน่งเป็น
ViewportLeft(0)+alien3.Width/2 , ViewportBottom(0)-alien3.Height/2 - ตัวแรก alien4 มุมล่างขวากำหนดตำแหน่งเป็น
ViewportRight(0)-alien4.Width/2 , ViewportBottom(0)-alien4.Height/2
เมื่อเรากำหนดขนาดครบเรียบร้อยจะได้หน้าตาแบบนี้ครับ ^^
จะเห็นได้ว่า การแสดงผลในแต่ละ Device ใกล้เคียงกับขนาดของต้นฉบับใน Construct 2 มากครับ หรือเรียกได้ว่าเหมือนเด๊ะ!!
ยังไงอันนี้ก็เป็นพื้นฐานเบื้องต้นให้ได้รุ้จักกับ การกำหนดตำแหน่งแบบ Viewport บน Construct 2 นะครับ ใครสนใจเพิ่มเติมก็ไปลองเล่นๆดูก่อนนะครับ 🙂
[divider style=”double” top=”20″ bottom=”20″]